반응형
$(document).ready()
- 외부 리소스 및 이미지 로딩과 관계 없이 DOM(document object model)트리 생성 직후 실행됩니다.
- 중복으로 사용 가능하기때문에 순서대로 실행됩니다.
- DOM 생성 -> $(document).ready() -> 외부 리소스 및 이미지 로드 -> window.onload
window.onload
- 모든 자원의 로딩이 모두 끝난 후에 실행됩니다.
- 페이지가 로드 되면 자동으로 실행되는 전역 콜백함수 입니다.
- 한 페이지에서 하나의 window.onload 함수만 적용되기 때문에 가장 나중에 호출된 window.onload함수만 실행됩니다.
- <body onload=""> 와 같은 설정이 되어 있는 경우에는 attribute의 onload=”“만 작동할뿐 window.onload 는 동작하지 않습니다.
실행 순서
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript">
window.onload = function() {
console.log("window.onload => 1");
};
window.onload = function() {
console.log("window.onload => 2");
};
$(document).ready(function() {
console.log("document.ready => 1");
});
$(document).ready(function() {
console.log("document.ready => 2");
});
</script>
</head>
</html>
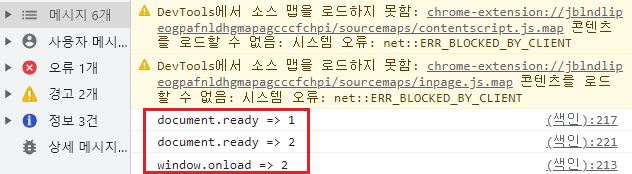
실행 결과

반응형
